Texto: Bruno Saldes, Designer na ília
Por que contrastes bem definidos são importantes? Decidi escrever esse artigo para compartilhar um pouquinho do meu conhecimento com vocês. Espero que seja útil.
Recentemente, tenho participado da triagem de designers para trabalhar na ília e um dos pilares que levamos em conta na avaliação desse candidato para a vaga é o refinamento visual. (Tanto do portfólio, quanto do teste que é solicitado).
E de tanto ver esses materiais, tenho percebido que eu poderia aproveitar alguns insights e compartilhá-los com o mundo, pois podem ser bem úteis, principalmente se você tá tentando achar um trampo novo de designer. (Não entrarei em nomenclaturas específicas porque essa questão vai longe rs)

Então vamos ao que interessa:
Para aprimorar sua interface, você precisa entender melhor de contrastes. Assim, é possível criar uma boa hierarquia visual no seu projeto.
Contrastes bem definidos nos ajudam a compreender melhor o conteúdo de uma página, pois aumentam a escaneabilidade de uma interface.
(para saber mais sobre esse conceito e o porque ele é importante, sugiro você começar por esse artigo aqui).
Neste meu texto, vou te explicar melhor sobre alguns tipos de contraste de uma maneira bem prática e não muito teórica. Também mostrarei como você pode aplicá-los agora mesmo no seu projeto, de uma maneira bem simples ou até mesmo no seu desafio da ília 🙂
Contraste é o grau marcante de diferença ou oposição entre coisas da mesma natureza, suscetíveis de comparação.
Definições de Oxford Languages
Opção 1: Criando contraste usando tamanho
Como explicado previamente, vamos criar um grau marcante de diferença nas informações contidas na nossa interface, modificando o tamanho dos elementos.
Vou exemplificar isso melhor por meio de um bloco de texto:

Veja como apenas aumentando o tamanho da fonte de título já conseguimos criar uma hierarquia visual. Assim, fica muito mais fácil identificar o que é título e o que é parágrafo, não é mesmo?
Opção 2: Criando contraste usando cor
Como feito acima, vamos criar um grau marcante de diferença apenas alterando a cor dos elementos. Só tome cuidado para não utilizar cores que não dão leitura.
Para saber se o contraste escolhido não está prejudicando a leitura, você pode usar algumas ferramentas disponíveis na internet, como essa aqui.

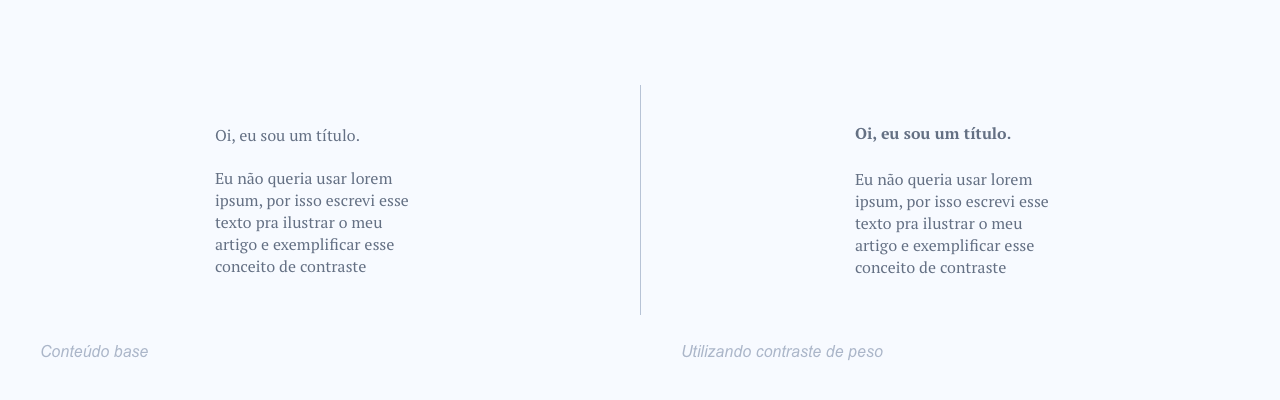
Opção 3: Criando contraste usando peso
Agora, vamos criar um grau marcante de diferença apenas alterando o peso das fontes. Nesse exemplo, utilizarei apenas dois pesos diferentes: Regular e Bold.

Você também pode combinar esses princípios para alcançar diferentes resultados
Não existe receita e nem regra para criar hierarquia visual em seu projeto, mas combinar diferentes técnicas pode ser uma boa saída para chegar a diferentes visuais no seu projeto.
Combinando contrastes: Peso de fonte + tamanho + cor

Ao combinar esse princípios, podemos chegar a inúmeras possibilidades de solução. Porém, cabe apenas ao designer experimentar qual desses princípios tem mais a cara do seu projeto.
Lembre-se, (sei que já falei isso antes, mas vale ressaltar) não existem regras e nem receita de bolo para criar hierarquia, cabe ao designer escolher qual padrão faz mais sentido para o seu caso especificamente.
Bônus: fuja das regras! Experimente uma fonte diferente também

Uma boa saída, às vezes, é experimentar uma fonte diferente.
Se o parágrafo é serifado, que tal testar um título sem serifa e vice-versa?
No caso acima, testei uma fonte que imita a caligrafia para exemplificar esse conceito de contraste. (Não que você precise utilizar essa mesma solução, mas acho que ficou bem contrastante, né?).
Vale lembrar que nada do que foi escrito aqui é uma regra, tá? O segredo é sempre testar, testar e testar de novo até chegar numa solução agradável e funcional (se não funcionar, é necessário explorar mais).
O intuito foi só exemplificar como você pode expandir seu repertório visual para criar contrastes no seu projeto.