Na ília, um dos critérios essenciais para a triagem de designers é o refinamento visual, o que inclui avaliar a capacidade de criar uma hierarquia visual em design.
Isso se reflete na análise do portfólio e dos testes fornecidos pelos candidatos. Com base em nossa experiência, queremos compartilhar alguns insights valiosos sobre como contrastes bem definidos são fundamentais para construir uma hierarquia visual eficaz em projetos de design.

Então vamos ao que interessa:
O Que São Contrastantes Bem Definidos e Sua Importância para a Hierarquia Visual em Design
Contraste é o grau marcante de diferença entre elementos comparáveis. Utilizar contrastes eficazes em sua interface é essencial para criar uma hierarquia visual clara e intuitiva. Isso não apenas aumenta a escaneabilidade da página, facilitando a localização de informações importantes, mas também melhora a compreensão geral do conteúdo.
Em design, contrastes bem definidos ajudam a guiar o olhar do usuário de maneira natural e lógica, destacando elementos cruciais e diferenciando entre informações primárias e secundárias. Assim, com um bom uso do contraste, você pode criar uma experiência de usuário mais fluida e agradável, onde o conteúdo é apresentado de forma hierárquica e acessível.
Neste artigo, vamos explorar algumas técnicas práticas para aprimorar sua interface de design. Primeiramente, discutiremos como aplicar contrastes de tamanho, cor e peso para melhorar a hierarquia visual.
Além disso, abordaremos dicas avançadas para garantir que suas escolhas de contraste atendam às melhores práticas de acessibilidade e criem um impacto visual eficaz.
Criando contraste usando tamanho
Ajustar o tamanho dos elementos é uma maneira eficaz de criar contraste. Por exemplo, aumentar o tamanho da fonte de um título em relação ao texto do parágrafo melhora a hierarquia visual.
Dica Avançada: Use tamanhos variados para destacar informações importantes, garantindo que os textos principais e secundários sejam facilmente identificáveis.

Veja como apenas aumentando o tamanho da fonte de título já conseguimos criar uma hierarquia visual. Assim, fica muito mais fácil identificar o que é título e o que é parágrafo, não é mesmo?
Criando contraste usando cor
Como feito acima, vamos criar um grau marcante de diferença apenas alterando a cor dos elementos. Só tome cuidado para não utilizar cores que não dão leitura.
No entanto, é crucial garantir que as cores escolhidas não comprometam a legibilidade.
Dica Avançada: Utilize ferramentas de verificação de contraste para assegurar que suas escolhas de cor atendem aos padrões de acessibilidade. Além disso, experimente esquemas de cores complementares para um impacto visual mais forte.
Para garantir que o contraste escolhido não está prejudicando a leitura, você pode usar algumas ferramentas disponíveis na internet. como essa aqui.

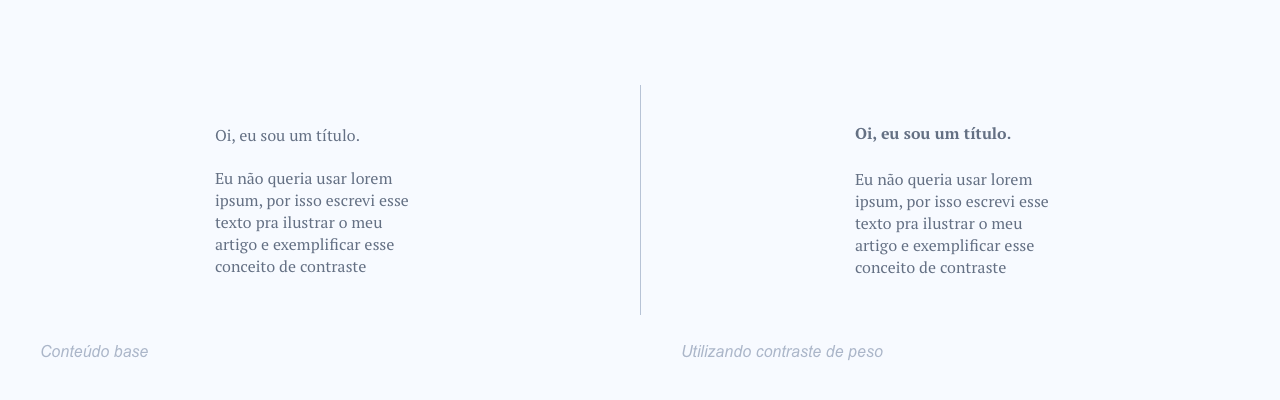
Opção 3: Criando contraste usando peso
Alterar o peso das fontes, como Regular e Bold, é outra técnica eficaz para criar contraste. Dessa forma, isso ajuda a diferenciar entre informações principais e secundárias.
Além disso, combine diferentes pesos de fonte para criar uma hierarquia visual clara. Por fim, considere usar fontes variáveis para mais flexibilidade e adaptabilidade em seu design.

Combinando Princípios para Resultados Diferentes
Não existe uma abordagem única para criar hierarquia visual. Portanto, a combinação de tamanho, cor e peso pode resultar em efeitos visuais variados. Assim sendo, teste diferentes combinações para encontrar o que melhor se adapta ao seu projeto.
Além disso, é recomendável experimentar combinações de contrastes em diversos dispositivos e condições de iluminação para avaliar a eficácia. Dessa forma, você pode garantir que seu design ofereça a melhor experiência de usuário possível, independentemente do contexto em que é visualizado.
Combinando contrastes: Peso de fonte + tamanho + cor

Ao combinar esse princípios, podemos chegar a inúmeras possibilidades de solução. Porém, cabe apenas ao designer experimentar qual desses princípios tem mais a cara do seu projeto.
Lembre-se, (sei que já falei isso antes, mas vale ressaltar) não existem regras e nem receita de bolo para criar hierarquia, cabe ao designer escolher qual padrão faz mais sentido para o seu caso especificamente.
Bônus: fuja das regras! Experimente uma fonte diferente também

Uma boa saída, às vezes, é experimentar uma fonte diferente.
Se o parágrafo é serifado, que tal testar um título sem serifa e vice-versa?
No caso acima, testei uma fonte que imita a caligrafia para exemplificar esse conceito de contraste. (Não que você precise utilizar essa mesma solução, mas acho que ficou bem contrastante, né?).
O segredo para uma hierarquia visual eficaz é testar e ajustar continuamente. Este artigo apresentou técnicas para ajudá-lo a expandir seu repertório visual e melhorar suas habilidades de design.
Lembre-se: não há regras fixas. A experimentação é fundamental para criar contrastes que atendam às necessidades específicas do seu projeto e proporcionem uma experiência de usuário otimizada.
Quer fazer parte do nosso time de designers? Confira nossas vagas em nossa página de carreiras!